Mapleの View機能に対する拡張 (Filter_BaseView)
ウノウラボにて
SmartyでRailsライクなレイアウトテンプレートを使う
というエントリーが上がったのを見て、ふと思い出したように投稿する。
ちなみに自分は Ruby on Railsは触ったことが無い。触ってみてーなーと思いつつ忙しいとか理由をつけて触っていない。
こういうときに歳を感じますね。
さて、上記レイアウトテンプレートと呼ばれているものだが、自分の場合は次の様に利用している。おそらく利用用途が異なるのだろうが、テンプレートファイルとしては header/body/footer と分割するのには意味があると思うわけだ。
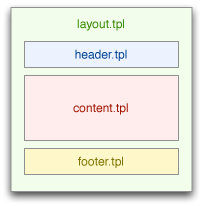
layout.tpl に個別の contents.tplというのを内包するのは同じなのだが、自分の場合は次のようなことがやりたいわけである。header.tplから <html>タグをはじめる必要はない。

layout.tplのソース的には
<html>
<head>
</head>
<body>
{include file="header.tpl"}
{include file="$view_file"}
{include file="footer.tpl"}
</body>
</html>
呼出側では
$view_file = "content.tpl"
$smarty->assign("view_file", $view_file);
$smarty->display("layout.tpl");
となる。
ということをいつもやる訳であるが、、、
そこで、Mapleである。Mapleなどのフレームワークを利用する場合は上記をもっと簡単に利用できなくては意味がない。
この layout.tpl であるが、同じWebアプリであっても表示する画面によってはベースとなるこのファイルを切り替える必要があるので、ベースとなる layout.tplとコンテンツとなる $view = “content.tpl” は maple.iniから設定出来る必要がある。そこで作ったのが Filter_BaseView(Filter_BaseView.class.php [zip圧縮])。
作ったと言っても、元々あった Filter_Viewのソースを一部変更しただけで、偉そうなことは言えません。
この Filter_BaseView.class.php を作成された webapp/components/maple/filter/ に配置する。
(ディレクトリがない場合は作成して)
maple.iniでは次のように指定をする
[BaseView]
baseView = "base.html"
success = "content.html"
ちなみに、baseViewを定義しない場合は普通の Filter_Viewとおなじように機能される。
Comments
Leave a Reply